Opsætning af Next.js

Jeg besluttede mig for at starte et mini-projekt, hvor jeg kunne øve lidt på mine egenskaber i det basale React og Node. Først skal man have Node installeret, og til dette kan man bruge NVM (Node Version Manager), som er et program der kan håndtere versionering af Node, så man ikke selv skal bøvle med det. NVM kan findes her. Jeg anbefaler at benytte version 16.19.1 af Node.js, da det kan bruges på A2 hosting. Benyt i hvert fald en verison som kan bruges på din valgte host.
Dernæst skulle jeg vælge, hvordan jeg ville lave min React app. Man kunne bruge create-react-app, som er standarden når man starter, men jeg valgte at bruge Next.js, da der er en del fordele i det. Jeg brugte derfor kommandoen: "npx create-next-app [navn på projektet]" i terminalen i den mappe, hvor projektet skal være. Navnet skal være med småt og må ikke indeholde white-spaces. Læs mere her

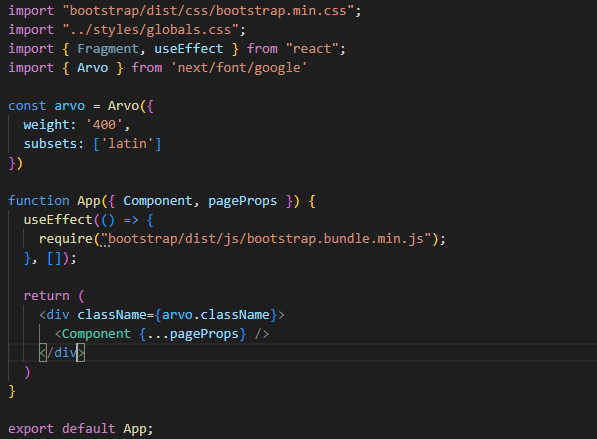
Jeg er efterhånden blevet en stor fan af bootstrap, da det kan gøre det meget nemmere at lave en simpel frontend med et fint udseende. Derudover kan man også nemt håndtere forskellige enheder (f.eks. mobil vs. PC), så hjemmesiden er brugbar på alle platforme. Dette gøres ved at man kan installere bootstrap som en npm package, og dette kan der læses mere om her. Jeg ville også teste et font system der er indbygget i Next.js, men jeg kunne ikke få det til at virke ordentligt, så brugeren altid fik givne font.
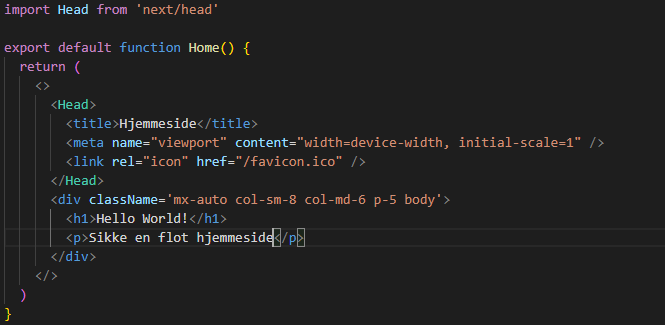
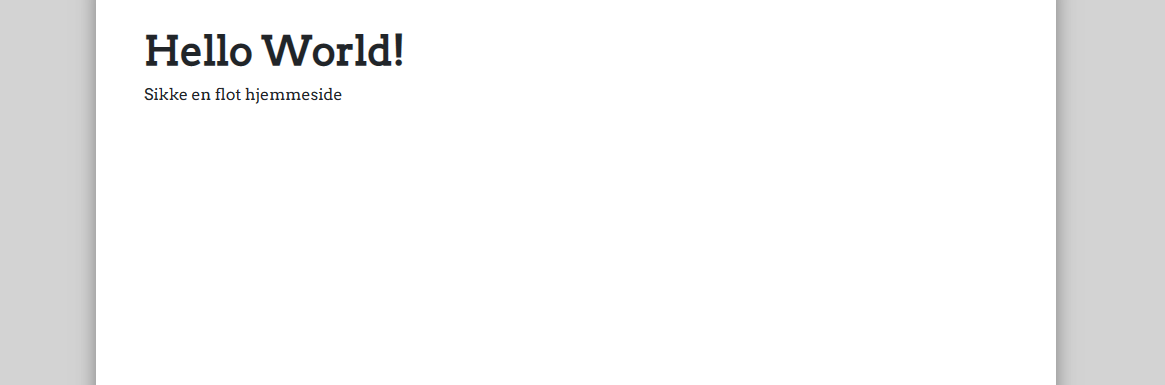
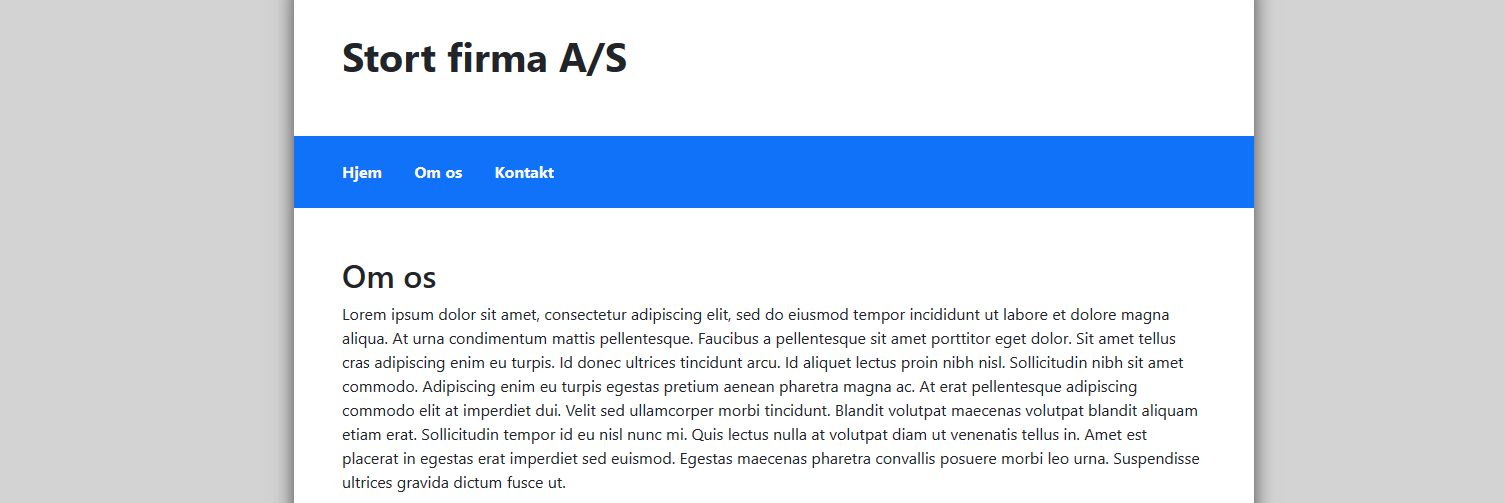
Det blev herefter til en simpel home page, med en centreret body, baggrundsfarve, titel og lidt brødtekst.


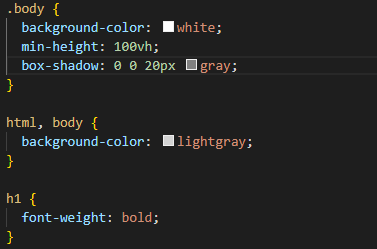
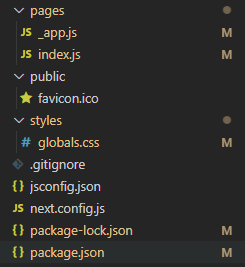
Jeg endte med følgende css fil (globals.css) og mappestruktur. Jeg fjernede en del af det der kommer med create-next-app, da jeg kan godt lide at have en strømlinet app fra starten, og derefter tilføje en masse andet.


Jeg ville også tilføje forskellige menuer, som brugeren kunne navigere til, så jeg lavede en navbar, men nogle forskellige muligheder. Her er resultatet:

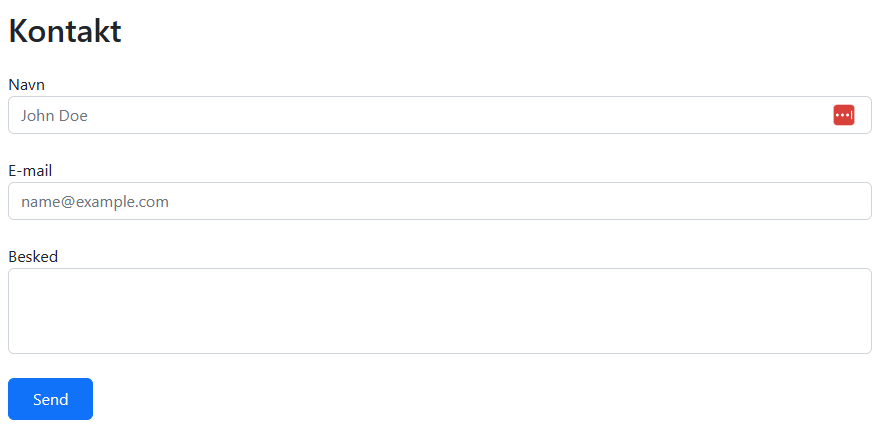
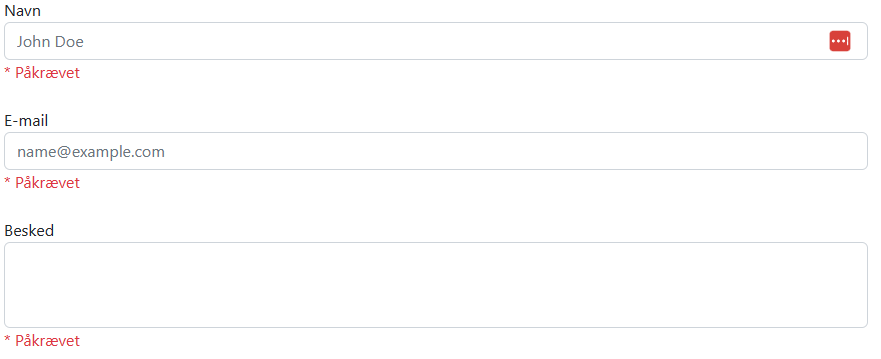
Jeg var fornyeligt også begyndt at arbejde med forms, så jeg ville tilføje en kontaktformular til hjemmesiden, hvor brugeren kan sende beskeder til 'firmaet'. Jeg fandt en formular fra bootstraps hjemmeside, og så tilpassede jeg den med de felter og navne, som jeg syntes gav mening.

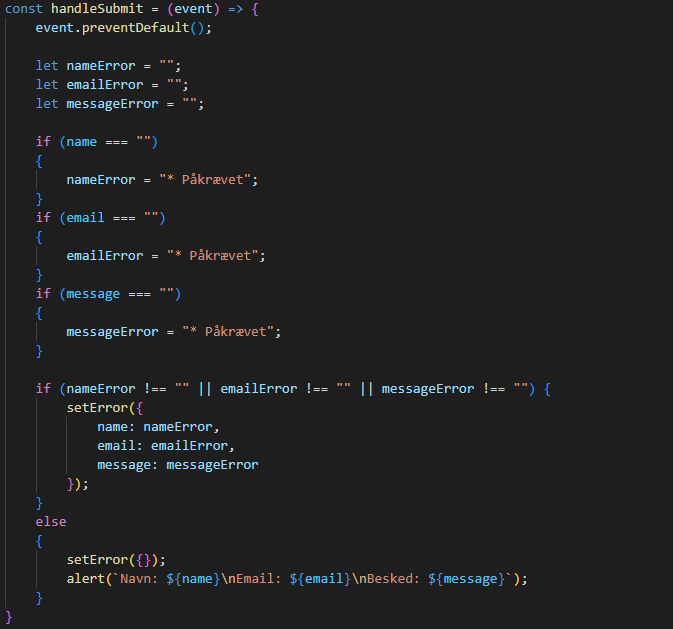
Jeg tilføjede også noget client-side error handling, så brugeren ikke kan sende en tom besked til backenden. På nuværende tidspunkt er der ingen backend, men jeg tror ikke det ville være så svært, at få den til at skrive beskeden til en simpel tekstfil. I princippet skal der også være error handling i backenden, så en bruger ikke kan gå udenom, og alligevel sende tomme beskeder.


Det endelige produkt kan findes på min github.
