4. semesterprojekt
Introduktion
Dette er siden til mit 4. semestersprojekt på datamatikerudannelsen (UCL Odense).
Projektet går ud på at udvikle en ny hjemmeside til Den Frie Bibel, som er en organisation der ønsker at lave en udgave af den danske bibel, som er uden ophavsret (imodsætning til den autoriserede fra bibelselskabet). Der vil også blive udviklet en tilhørende app både til iOS og Android. Igennem denne platform skal brugere kunne hjælpe i oversættelsesarbejde fra den hebraiske og græske grundtekst til dansk. Derudover vil det være muligt at se argumentationen bag oversættelserne, give kommentarer, og dermed være med til at skabe en så god og åben oversættelse som muligt.
Her vil jeg også dokumentere mit læringsforløb i form af en blog, litteraturliste, produktliste, læringsplaner og læringsmål. I bloggen kan du følge med i processen fra start til ende, med alle de op- og nedturer det medfører. I litteraturlisten kan man se links til diverse hjemmesider og materialer som jeg har benyttet til min læring. På projektsiden kan man se alle diverse små projekter og produkter, som er kommet ud af semesterprojektet. Under læringsmål/-plan kan man se de mål og planer jeg har lagt for mit læringsforløb.
Dette er min personlige portfolio til projektet, men jeg arbejder også sammen med 3 andre herlige mennesker, som hver især har deres egne fag og fokusområder der bidrager til projektet.
Emner
Frontend webudvikling med React.js
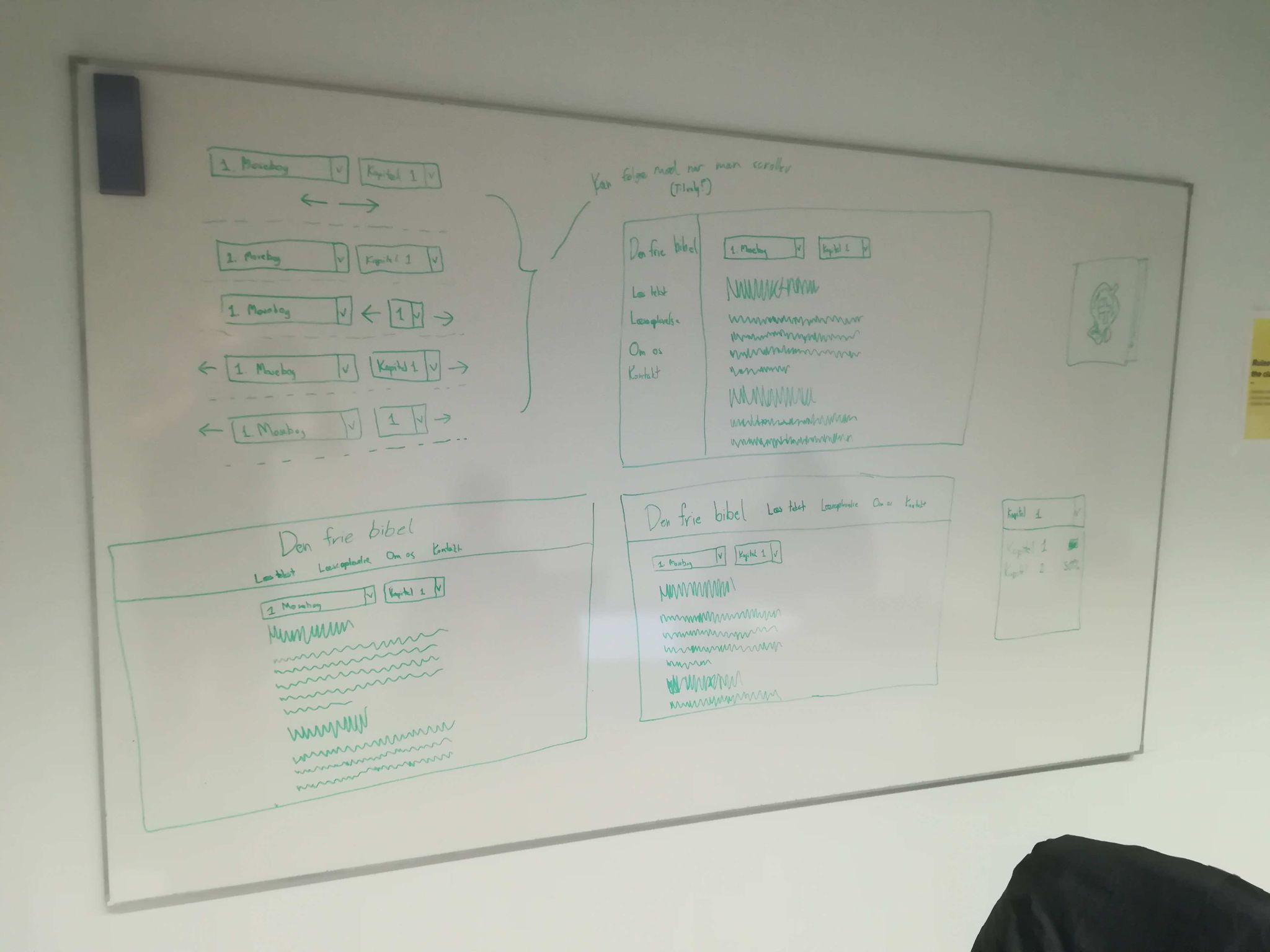
Mit første fag omhandler frontend webudvikling med et særligt fokus på react.js. Til hjemmesiden skal der selvfølgelig være en brugergrænseflade, hvor man kan interagere med hjemmesiden. Her tænkes der særligt på at brugeren skal kunne læse i bibelen, men de skal også kunne hjælpe i oversættelsesarbejdet, enten i form af en ny oversættelse, eller ved at give kommentarer til den nuværende. Dette vil selvfølgelig kræve en brugergrænseflade, og det er her React.js kommer ind i billedet. React.js er et gratis open-source library til at lave frontends til hjemmesider med, og som navnet hentyder til, så bliver det skrevet i JavaScript.
React.js benytter sig af UI components som kan genbruges flere gange på sin hjemmeside. Dermed undgår man bøvlet fra simpel HTML, hvor man er nødt til at lave en del gentagelser i forskellige dokumenter. Dette gør også React til deklarativt, da man kan bygge disse diverse strukturer/komponenter. Problemet med React er at det er et frontend library, og dermed er det lidt tomt, hvis man ikke inkludere noget backend (jf. fag nr. 2 - Node.js).
Udfordringen for mig bliver at det er et helt nyt sprog (JavaScript), som jeg skal til at lære. Jeg har langt mere erfaring med C#, så først og fremmest skal jeg lære JavaScript syntax og særheder. Dernæst skal jeg lave diverse øvelser med React. Hvad kan man lave? Hvordan laver man det? Hvordan er det anderledes? osv. Planen er at jeg vil følge en YouTube tutorial (se litteraturliste), og sideløbende lave nogle små projekter.
Backend webudvikling med Node.js
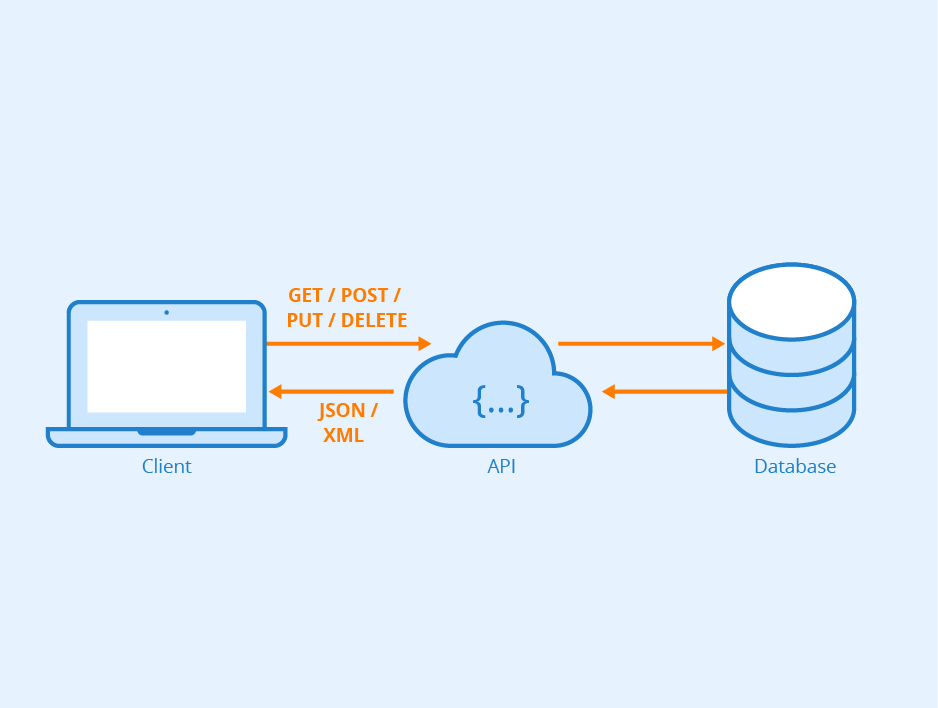
Mit andet fag omhandler backend webudvikling med et særligt fokus på node.js. Hjemmesiden har en brugergrænseflade, men hvad er den grænseflade værd, hvis den først og fremmest ikke kan sendes til brugeren, og hvis bruger ikke kan interagere med den på en meningsfuld måde? Til dette kan vi bruge Node.js. Node er et backend server environment, hvormed man kan lave server og hoste en hjemmeside. Dette er selvfølgelig meget relevant i sammenhæng med den frie bibel, da der er behov for en en server som kan håndtere brugernes requests, og sende dem videre til relevante services (f.eks. en database).
Node.js bruger JavaScript ligesom React, og derfor er disse 2 et meget oplagt par. Det er en såkaldt "Event-Driven Architecture", som betyder at Node er drevet af de events som brugere sender til det. Disse events defineres som "a significant chagne in state", så f.eks. hvis en bruger vil sende en kommentar til en oversættelse, er det en event. Node.js er også særligt designet til at håndtere mange forbindelser ad gangen, hvilket kunne være praktisk til en bibel som måske mange vil læse.
Udfordringen bliver igen, at jeg skal lære et nyt programmingssprog, men også en ny tankegang i form af backend udvikling. Som nævnt vil jeg starte med at lære JavaScript, og få en god forståelse for dets syntax og brug. Derefter vil jeg gå igennem en Node.js tutorial på YouTube (se litteraturliste), og dermed få en grundlæggende forståelse for hvordan man bruger Node.js.
Teamet
Blog
Læringsplan
Uge 6-7
Plan
React.js
| Delmål | Hvordan vil jeg gøre det? | Hvornår er det gjort? | Evaluering |
|---|---|---|---|
| Forstå React.js syntaks | Se tutorials, og kode det ind på en test hjemmeside | Når jeg kan lave en component og genbruge den | Det gik godt, men var måske også et alt for nemt mål. |
| Lære hvordan man kombinerer React med Node | Lave en simpel hjemmeside med en React component | Når Node.js serveren kan sende en side der benytter React | Ikke rigtig lykkedes, men vist fordi React gør det på en anden måde. Dog fungere Node som backend. |
Node.js
| Delmål | Hvordan vil jeg gøre det? | Hvornår er det gjort? | Evaluering |
|---|---|---|---|
| Undersøg hvilke IDE’s der kan bruges | Læse om de forskellige IDE’s og høre om andres holdninger | Når jeg har udvalgt en IDE | Jeg endte med at vælge Visual Studio Code som IDE/Text editor. Det virker som om det er den mest populære. |
| Få en forståelse for hvordan man laver en server | Se tutorials og implementere det i den valgte IDE | Når jeg kan lave en server og kan danne forbindelse til den | Det lykkedes, og var meget nemt med Express.js. |
Mål
React.js
Viden - Den studerende har viden om:- Basal JavaScript programmering
- Forståelse for hvordan en React component laves
- Vide hvordan man ændrer en components udseende
- Lave en React component
- Indsætte en component på en hjemmeside
- Genbruge React componenten i forskellige sammenhænge
Node.js
Viden - Den studerende har viden om:- Basal JavaScript programmering
- Viden om hvordan en Node.js server laves
- Kendskab til dets styrker og svagheder
- Forklare forskellen mellem Node.js og andre backends
- Sætte en server i gang
- Lave persistens af data igennem serveren
- Bruge en Node.js server til at vise en React component
Tidsplan
Mandag06 |
Tirsdag07 |
Onsdag08 |
Torsdag09 |
Fredag10 |
|---|---|---|---|---|
|
|
|
|
|
Mandag13 |
Tirsdag14 |
Onsdag15 |
Torsdag16 |
Fredag17 |
|---|---|---|---|---|
|
|
|
|
|
Uge 8-9
Plan
React.js
| Delmål | Hvordan vil jeg gøre det? | Hvornår er det gjort? | Evaluering |
|---|---|---|---|
| Lære hvordan man binder til en component | Se tutorials, og kode det ind på en test hjemmeside | Når en parent component kan læse og skrive til og fra en component's data | Det gik rigtig godt. Jeg fandt ud at man kan bruge props til at skrive til og fra components. |
| Forstå hvad React Hooks er, og hvordan de bruges | Læse om dem, og lave små øvelser med dem | Når jeg kan bruge react hooks i en component | Det lykkedes, så nu bruger jeg react hooks til at opbevare data med. |
| Undersøge hvad Next.js er og hvordan det hænger sammen med React.js | Se videoer om det på YouTube og kigge på deres hjemmeside | Når jeg kan lave et Next.js projekt og nogenlunde forstå projektstrukturen | Glemte jeg fuldstændig at kigge på, så det skal ses på næste gang |
Node.js
| Delmål | Hvordan vil jeg gøre det? | Hvornår er det gjort? | Evaluering |
|---|---|---|---|
| Lære hvordan API pathing fungere | Se eksempler og se Node.js' dokumentation | Når API'en kan hente fra forskellige filer og benytte parametre fra URL | Relativt lige til, så nu kan API'en hente data alt efter parametre givet i URL. |
| Undersøge hvordan man kan hente headers fra en HTTP request | Se tutorials og lave en lille test | Når jeg kan hente f.eks. en API key fra en request | Glemte jeg at kigge på som med Next.js. Jeg skal blive bedre til at indkludere mål i tidsplan. |
Mål
React.js
Viden - Den studerende har viden om:- Hvordan komponenter sender data mellem hinanden
- React hooks og hvordan de bruges
- Basal viden om Next.js
- Få react komponenter til at lytte til hinandes events og aflæse/sende data
- Benytte React hooks
- Bruge bruger input til at lave API requests
Node.js
Viden - Den studerende har viden om:- Pathing
- Viden om hvordan en Node.js server laves
- Kendskab til dets styrker og svagheder
- Forklare forskellen mellem Node.js og andre backends
- Aflæse headers fra en HTTP request til Node.js serveren
- Aflæse body fra en HTTP request til Node.js serveren
- Læse data fra en fil på baggrund af valgte parametre i en request
Tidsplan
Mandag20 |
Tirsdag21 |
Onsdag22 |
Torsdag23 |
Fredag24 |
|---|---|---|---|---|
|
|
|
|
|
Mandag27 |
Tirsdag28 |
Onsdag01 |
Torsdag02 |
Fredag03 |
|---|---|---|---|---|
|
|
|
|
|
Uge 10-11
Plan
React.js
| Delmål | Hvordan vil jeg gøre det? | Hvornår er det gjort? | Evaluering |
|---|---|---|---|
| Undersøge hvad Next.js er og hvordan det hænger sammen med React.js | Se videoer om det på YouTube og kigge på deres hjemmeside | Når jeg kan lave et Next.js projekt og nogenlunde forstå projektstrukturen | Det gik rigtig fint. Nu føler jeg, at jeg har en grundlæggende forståelse for Next.js og hvordan jeg kan bruge det. |
| Have kendskab til brugen af context i React.js | Læse dokumentation på React hjemmesiden, og se eventuelle tutorials | Når en komponent kan sætte noget data i context, og en helt anden kan hente dataen | Det vidste sig at være lidt det forkerte at lære. I stedet brugte jeg localStorage. |
Node.js
| Delmål | Hvordan vil jeg gøre det? | Hvornår er det gjort? | Evaluering |
|---|---|---|---|
| Lære hvordan Node.js kan etablere en forbindelse til en database | Læse om Express.js' dokumentation og se videoer | Når API'en kan hente data fra en database fremfor filer | Rigtig nemt, men jeg stødte ind i problemer med forbindelsen. |
| Undersøge hvordan man kan hente headers fra en HTTP request | Se tutorials og lave en lille test | Når jeg kan hente f.eks. en API key fra en request | Det er relativt nemt, men ikke så brugbart lige nu. |
Mål
React.js
Viden - Den studerende har viden om:- Hvordan Next.js kan bruges sammen med React
- Alternativer til Next.js
- React context
- Lave et Next.js projekt
- Benytte React context som 'global' dataopbevaring
- Kan omdanne et alment React projekt til Next.js
Node.js
Viden - Den studerende har viden om:- MySQL serverer
- Hvor headers opbevares i en request i express
- Etablere en forbindelse til en MySQL server i Node.js
- Hente information fra headers i Node.js
- Benytte Headers til at tjekke efter en API-key
- Omdanne data fra databasen til JSON
Tidsplan
Mandag06 |
Tirsdag07 |
Onsdag08 |
Torsdag09 |
Fredag10 |
|---|---|---|---|---|
|
|
|
|
|
Mandag13 |
Tirsdag14 |
Onsdag15 |
Torsdag16 |
Fredag17 |
|---|---|---|---|---|
|
|
|
|
|
Uge 12-13
Plan
React.js
| Delmål | Hvordan vil jeg gøre det? | Hvornår er det gjort? | Evaluering |
|---|---|---|---|
| Vide hvordan man laver en login form | Se tutorials og læse artikler | Når jeg kan lave en React form til loginoplysninger | Det blev til en kontakt form, men den kan nemt omdannes |
Node.js
| Delmål | Hvordan vil jeg gøre det? | Hvornår er det gjort? | Evaluering |
|---|---|---|---|
| Undersøg hvordan man håndtere login med API | Se videoer og læse artikler | Når man kan logge ind med API'en | Fejlet pga. sygdom |
| Brug databasen i stedet for filer til API | Læse artikler og se videoer | Når API'en kan hente fra databasen uden fejl | Fejlet pga. sygdom |
Mål
React.js
Viden - Den studerende har viden om:- Hvordan man laver forms i React
- Hvad skal der tages højde for til en loginside
- Lave en login-form i React
- Benytte login-form i sammenhæng med en login API
Node.js
Viden - Den studerende har viden om:- Login igennem en API
- Håndtere en login request igennem en API
- Lav et logud system
Tidsplan
Mandag20 |
Tirsdag21 |
Onsdag22 |
Torsdag23 |
Fredag24 |
|---|---|---|---|---|
|
|
|
|
|
Mandag27 |
Tirsdag28 |
Onsdag29 |
Torsdag30 |
Fredag31 |
|---|---|---|---|---|
|
|
|
|
|
Uge 15-16
Plan
React.js
| Delmål | Hvordan vil jeg gøre det? | Hvornår er det gjort? | Evaluering |
|---|---|---|---|
| Vide hvordan man laver en login form | Se tutorials og læse artikler | Når jeg kan lave en React form til loginoplysninger | Det lykkedes, og fik også tilføjet user validation. |
| Registrering side til login | Se tutorials og læse artikler | Når jeg kan lave en React form til registrering | Uden backend, men nu er der en registrerings side. |
| Logud side | Se tutorials og læse artikler | Når man kan logge ud og sessionen bliver glemt | Ikke nødvendig alligevel, da man sjældent har en logud side. |
Node.js
| Delmål | Hvordan vil jeg gøre det? | Hvornår er det gjort? | Evaluering |
|---|---|---|---|
| Undersøg sikkerhedshuller i login | Læs artikler og se videoer | Når der er dokumenteret for min. 5 sikkerhedshuller | Gjort. |
| Find ud af hvordan man bruger cookies i Node.js/Next.js | Læs artikler og se videoer | Når jeg kan få cookieinformation fra en request | Jeg ved hvordan, man har ikke et godt use case endnu. |
Mål
React.js
Viden - Den studerende har viden om:- Hvordan man laver forms i React
- Hvad skal der tages højde for til en loginside
- Lave en login-form i React
- Benytte login-form i sammenhæng med en login API
Node.js
Viden - Den studerende har viden om:- Login igennem en API
- Håndtere en login request igennem en API
- Lav et logud system
Tidsplan
Mandag10 |
Tirsdag11 |
Onsdag12 |
Torsdag13 |
Fredag14 |
|---|---|---|---|---|
|
|
|
|
|
Mandag17 |
Tirsdag18 |
Onsdag19 |
Torsdag20 |
Fredag21 |
|---|---|---|---|---|
|
|
|
|
|
Uge 17-18
Plan
React.js
| Delmål | Hvordan vil jeg gøre det? | Hvornår er det gjort? | Evaluering |
|---|---|---|---|
| Lære hvordan man laver en pop-up vindue | Se videoer på YouTube | Når jeg ved at trykke på en HTML knap, kan vise et vindue. | Var faktisk ikke nødvendigt med videoer, så det var faktisk nemt. |
Node.js
| Delmål | Hvordan vil jeg gøre det? | Hvornår er det gjort? | Evaluering |
|---|---|---|---|
| Gør så man kan registrere en ny bruger | Se eksempler i andre projekter, og læse Next-Auth dokumentation. | Når der kommer en ny bruger i backenden | Next-Auth viste sig at være lidt for underligt til mig, så jeg har lavet mit eget system. |
| Opret relevante tabeller i databasen | Læs om MySQL library til JS | Når der min. er en kapitel, vers, og bog tabel | Det blev ikke til kapitel, vers eller bog tabel, men i stedet til user og session. Altså til login system. |
| Lav et session system | Se kode eksempler og youtube videoer | Når brugeren kan logge ind, og deres session bliver gemt til næste gang | Det var faktisk ikke så slemt. Faktisk gøre Next-Auth det for kompliceret, så det var godt med mit eget system. |
Mål
React.js
Viden - Den studerende har viden om:- Vide hvordan React hooks can bruges til at åbne/lukke en div
- Lave et pop-up vindue
- Bruge en form til at registrere en ny bruger
Node.js
Viden - Den studerende har viden om:- Basic MySQL syntaks
- Koble backenden på en MySQL database
- Designe en passende database
Tidsplan
Mandag24 |
Tirsdag25 |
Onsdag26 |
Torsdag27 |
Fredag28 |
|---|---|---|---|---|
|
|
|
|
|
Mandag01 |
Tirsdag02 |
Onsdag03 |
Torsdag04 |
Fredag05 |
|---|---|---|---|---|
|
|
|
|
|
Uge 19-20
Plan
React.js
Jeg har besluttet, at jeg har fokuseret for meget på React.js, så fremover vil jeg kun lære mere om backend. Det vil selvfølgelig stadig være nødvendigt at lave mere frontend, men jeg vil ikke lære nye React koncepter.
Node.js
| Delmål | Hvordan vil jeg gøre det? | Hvornår er det gjort? | Evaluering |
|---|---|---|---|
| Upload en Next.js hjemmeside til en webhost | Finde en webhost der tillader node, og læse dokumentation | Når andre kan finde hjemmesiden | Det lykkedes delvist. Min webhost tillader kun gamle versioner af node, så kunne kun vise simple hjemmesider. |
| Lære hvordan Next.js håndtere HTTP koder i API'en | Læse Next.js dokumentation | Når min API kan se forskel på HTTP koder | Det fungere rigtig godt. På den måde kan jeg sikre, at API'en kun godtager korrekte requests. |
| Opnå kendskab til almindelige sikkerhedshuller | Læse artikler og se YouTube videoer | Når jeg kan nævne 5 sikkerhedshuller | Jeg har valgt at droppe sikkerheds-aspektet. Jeg beskytter med SQL injections, men der kunne være meget mere. |
Mål
React.js
Jeg har besluttet, at jeg har fokuseret for meget på React.js, så fremover vil jeg kun lære mere om backend. Det vil selvfølgelig stadig være nødvendigt at lave mere frontend, men jeg vil ikke lære nye React koncepter.
Node.js
Viden - Den studerende har:- Basal kendskab til HTTP koder og deres anvendelse
- Uploade en Next.js hjemmeside til en webhost
- Anvende HTTP koder i en API kontekst
- Vurdere hvilke webhosts der kan bruges til Next.js
Tidsplan
Mandag08 |
Tirsdag09 |
Onsdag10 |
Torsdag11 |
Fredag12 |
|---|---|---|---|---|
|
|
|
|
|
Mandag15 |
Tirsdag16 |
Onsdag17 |
Torsdag18 |
Fredag19 |
|---|---|---|---|---|
|
|
|
|
|
Uge 21-22
Plan
React.js
Jeg har besluttet, at jeg har fokuseret for meget på React.js, så fremover vil jeg kun lære mere om backend. Det vil selvfølgelig stadig være nødvendigt at lave mere frontend, men jeg vil ikke lære nye React koncepter.
Node.js
Der vil ikke være ny læring indenfor Node.js. (Ihvertfald ikke store ny emner), så derfor vil jeg fokusere på at finpudse det jeg har.
Mål
React.js
Jeg har besluttet, at jeg har fokuseret for meget på React.js, så fremover vil jeg kun lære mere om backend. Det vil selvfølgelig stadig være nødvendigt at lave mere frontend, men jeg vil ikke lære nye React koncepter.
Node.js
Der vil ikke være ny læring indenfor Node.js. (Ihvertfald ikke store ny emner), så derfor vil jeg fokusere på at finpudse det jeg har.
Tidsplan
Mandag22 |
Tirsdag23 |
Onsdag24 |
Torsdag25 |
Fredag26 |
|---|---|---|---|---|
|
|
|
|
|
Mandag29 |
Tirsdag30 |
Onsdag31 |
Torsdag01 |
Fredag02 |
|---|---|---|---|---|
|
|
|
|
|
Læringsmål

Frontend webudvikling med React.js
Viden - Jeg har
- Grundlæggende forståelse for state management i React
- Kendskab til de væsentlige forskelle mellem komponenttyper
- Basal forståelse for projektstrukturen i Next.js
Færdigheder - Jeg kan
- Udvikle simple genanvendelige komponenter
- Bruge CSS modules og Bootstrap til at style en komponent
- Benytte React hooks til håndtering af en komponents state
- Sende requests til en backend og anvende resultater derfra
Kompetencer - Jeg kan
- Kombinere relevante komponenter til en ny hjemmeside
- Forsvare designbeslutninger i udvikling af en frontend
- Diskutere fordele og ulemper ved React

Backend webudvikling med Node.js
Viden - Jeg har
- Kendskab til JSON formatet, og hvordan det benyttes
- Elementær forståelse for forskellen mellem Node og alternativer
- Generel viden om hvordan man kan lave en server i Node
Færdigheder - Jeg kan
- Installere og anvende npm packages
- Udrulle en Node.js-baseret hjemmeside til et webhotel
- Udvikle produktrelevante JavaScript modules
- Behandle API requests og sende passende repons
- Persistere en hjemmesides data til en database (f.eks. MySQL)
Kompetencer - Jeg kan
- Kombinere en Node.js backend med en frontend
- Planlægge strukturen af en database
- Designe et authentication/authorization system
Litteratur
React.js
Introduktion
React.js hjemmeside
Her kan der læses om React overordnet fra React selv. Dokumentation, små tutorials og mere!
React.js - Wikipedia
Lidt mere om Reacts historie, og tanker om React som ikke kommer direkte fra React (f.eks. fordele og ulemper), som et hurtigt overblik over de vigtigste elementer i React.
YouTube tutorial til React.js
Denne tutorial serie går igennem alt React, og han fortæller på en simpel måde hvordan man kan bruge React. Et problem er at han ikke laver et større produkt igennem projektet, så det man lærer kommer meget i brudstykker og isoleret. På den anden side, så behøver man ikke følge alt, for at kunne bruge et givent afsnit.
React.js frontend / Node.js backend tutorial
En god tutorial til et få opsat et simpelt frontend/backend projekt med React og Node.
Components
Functional vs. Class components
Artikel som fortæller om forskellene mellem funktionelle og klasse komponenter. Her er det især tydeligt, hvor meget mere kompakt en funktionel komponent er.
Functional components
Her læste jeg om hvad der lægger bag en functional componenet, hvordan virker, og hvordan den kan bruges.
Component performance
Jeg havde hørt, at class components skulle have værre performance end functional, men her viser han faktisk, at der ikke er en meningsfuld forskel.
State management
Introduktion til React hooks
Kort side der giver React hooks basics med et lille eksempel.
React hooks typer
Jeg fandt senere ud af, at der faktisk er flere typer React hooks. Her er dokumentationen til det.
useEffect
useEffect er en metode som man kan koble på React hooks. Så f.eks. hvis en hooks værdi ændres, kan man kalde en useEffect. Meget god hvis man skal ændre en hook, når en andens værdi bliver ændret.
React context
Artikel om hvordan man bruger React Context til state management i React.js.
localStorage i React.js
God video om hvordan man bruger localStorage i React.js til at persistere data mellem sessions.
TypeScript
JavaScript vs. TypeScript
En artikel om forskellen mellem TypeScript og JavaScript samt deres indbyrdes fordele og ulemper. TypeScript er nok "bedre" til mig personligt, man jeg har valgt at bruge JavaScript, da jeg tror det er nemmere at gå fra JavaScript til TypeScript end omvendt i fremtiden.
YouTube tutorial til ES6 / JavaScript
I denne tutorial serie går han igennem ES6 aka. JavaScript, og fortæller om de forskellige features der i programmeringssproget. Han fokuserer nok lidt for meget på det nye i ES6 fremfor ES generelt, men jeg har stadig lært nogle gode ting derfra.
Opsætning tutorial
Denne tutorial kan bruges til at opsætte et simpelt TypeScript projekt i VS Code.
Next.js
Typer af rendering - video
Der bruges forskellige typer af rendering når det gælder hjemmesider, og denne video giver et fint overblik over disse.
Next.js
Next.js' egen hjemmeside hvor man kan finde dokumentation, små kurser osv.
Next.js vs. Node.js
Et quora spørgsmål om forskellen mellem Node.js og Next.js. Jeg synes selv det lød ens, så jeg ville lære om forskellen mellem dem.
Next.js tutorial
Tutorial til et lave et simpelt Next.js projekt med post its.
Next.js introduktion kursus
Next.js' eget introduktions kursus hvor man laver en simpel blog. Her fik jeg et introducende kig på Next.js og hvordan det fungere.
Styling
React bootstrap library
Link til et godt library til bootstrap i React.
React bootstrap installation
Tutorial til installation af Bootstrap i React (og node.js generelt)
Best way to choose colors for UI design - YouTube
Kort video der snakker om designprincipper ift. hjemmesider. F.eks. farvevalg.
Bootstrap display
Med disse forskellige display klasser i Bootstrap, kan man vælge hvilke elementer der skal vises på forskellige skærme. Virkelig god til at designe hjemmesider til mobil og pc.
CSS Modules i React
Dokumentation om hvordan man kan benytte CSS modules i sin React app.
Typografi
Whats the most readable font for the screen
Artikel om hvilke fonts der er gode til skærme, der er ikke så mange eksempler, men mere tanken bag typografi.
10 Principles for readable web topygraphy
En artikel der går lidt mere i dybden med de forskellige principper, som lægger bag en god font til et givent formål.
Top 12 easy to read fonts
Her er en artikel med en liste af fonts, som kan være gode til hjemmesider.
Forms
Form samples i Bootstrap
God side til at finde eksempler på hvordan man kan designe en form med Bootstrap.
Forms i React.js
Artikel om de måder man kan lave en form i React.js.
Form validation
Artikel om hvordan man kan lave validering af input felter i React.js forms.
Email validation
Artikel om hvordan man kan lave validering af særligt E-mails i JavaScript.
Node.js
Introduktion
Node.js hjemmeside
Node.js' egen hjemmeside med dokumentation og små tutorials.
Node.js - Wikipedia
Wikipedia side med Node.js' historie og et overblik over hvad Node.js er og hvad det kan bruges til.
Node.js og alternativer
Artikel som beskriver Node.js' fordele og sammenligner det med andre backend teknologier.
NVM - Node Version Manager
Med NVM kan man installere forskellige version af Node.js, og så kan håndtere det. Jeg tog Windows versionen, da jeg arbejder på Windows, men der er også til andre OS'. Rigtig god og nem måde at få node og npm op at køre hurtigt.
YouTube tutorial til basic omsætning af Node.js
Simpel tutorial hvor man lærer at opsætte en simpel backend med Node.js.
YouTube tutorial til Node.js
Tutorial serie / kursus, hvor man lærer om de forskellige elementer i Node.js. Var rigtig god i starten, men senere har den ikke været ligeså brugbar fordi emnerne ikke altid matchede det man havde brug for i projektet.
Valg af IDE
Top 11 Node.js IDE's
En liste over alle de mest brugte IDE's til Node.js. VS Code lader til at være den mest almindelige (især på YouTube), så tror at jeg vælger den.
Quora - Should I use Visual Studio or Visual Studio code to develop Node.js projects?
Jeg lagde mærke til at man kunne bruge JavaScript og Node.js i Visual Studio, og jeg er meget mere vant til VS fremfor VS Code, så jeg håbede egentlig at VS var bedst. Men jeg ville alligevel høre andres mening.
Top Node.js IDE's for App Development in 2022
Endnu en liste med de bedste/mest brugte IDE's til Node.js.
TypeScript og Node.js
YouTube tutorial til opsætning
Tutorial til opsætning af Node.js med TypeScript.
Express.js
Routing
En guide til hvordan man kan bruge Routing i Express.js. Dette er meget relevant, hvis man gerne vil benytte sig af URL routing på sin hjemmeside (og til API).
Hvordan får man parametre fra en request?
Et Stackoverflow svar der viser hvordan man går data ud af en request i Express.js, så man kan bearbejde den ordenligt.
Login
Should you Implement Authentication Yourself?
Video hvor han fortæller om man burde lave sit login system fra bunden.
Authentication vs. Authorization
God video hvor han fortæller om forskellen mellem authentication og authorization, samt giver et eksempel på en simpel flow i Auth.
Node.js authentication eksempel
Et simpelt eksempel på hvordan en backend kan håndtere en authentication request.
Identity Guidelines - NIST
Artikel om aspekter man skal være opmærksom på, når man laver et login system. Særligt sektion 5.1.1.1 blev brugt.
Krypterings package til Node.js
Denne package er god til at hashe f.eks. adgangskoder, og har også en Salt funktion inkluderet.
Input / Output
Read from files in Node.js
En artikel om hvordan man kan se hvordan man læser filer i Node.js.
Write to files in Node.js
En artikel om hvordan man kan skrive til filer i Node.js. Meget praktisk til log filer.
Working with folders in Node.js
En artikel om hvordan man f.eks. laver mapper i Node.js.
Udrulning
Node.js hosting muligheder
Artikler om de mest populære Node.js hosting services. Man kan læse om fordele og ulemper ved de forskellige services.
Simply.com
Simply.com tillader Node.js på PHP-suiten, men man kan desværre ikke lave en Node-server, hvilket begrænser væsentligt.
A2 Hosting & Node.js
Artikel om hvordan man laver en Node.js server på A2 hosting. Den er faktisk misvisende da den node.js version man installere, ikke rigtig kan benyttes. Brug derfor i stedet deres indbygget "Node.js selector". Dog er .htaccess filen et god udgangspunkt.
Getting started - Node.js
Her kan man læse om hvordan man kan lave en simpel Node.js server. Meget brugbart til at teste udrulning services.
Database
MySQL i JavaScript
Simpel tutorial til hvordan man får forbundet til en MySQL database i JavaScript / Node.js. Meget brugbar, men jeg stødte på nogle fejl. Måske bare i min implementation?
Serverless MySQL
Package der kan bruges til at håndtere MySQL forbindelser. Uden dette, skal man selv håndtere forbindelser og lukke dem manuelt.
Create Table - MySQL
Side der beskriver hvordan man bruger CREATE keyworded i MySQL, og dermed hvordan man laver en ny tabel.
Datatypes - MySQL
Brugerbar artikel om de forskellige datatyper i MySQL, samt derfor formål og størrelser. Meget relevant til at vælge den bedste datatype til formålet.
Andet
JavaScript string.replace()
Jeg opdagede problemer med string.replace() i JavaScript, da den kun udskiftede det første tilfælde, så jeg måtte læse op på hvordan man bruger replace.
HTTP koder dokumentation
På denne side kan man se hvad de forskellige HTTP status koder betyder. Meget brugbart til API'er, så man kan sende en passende kode tilbage.
Set-Cookie dokumentation
Side hvor man kan læse om Set-Cookie funktionen, og hvad den modtager af parametre samt deres betydning.
Artikel om Cookies i backenden
Denne artikel er god til at forklare, de forskellige måder man kan give cookies til en request. Meget brugbart til session-tokens i auth.