Wireframes

Forskellige designs
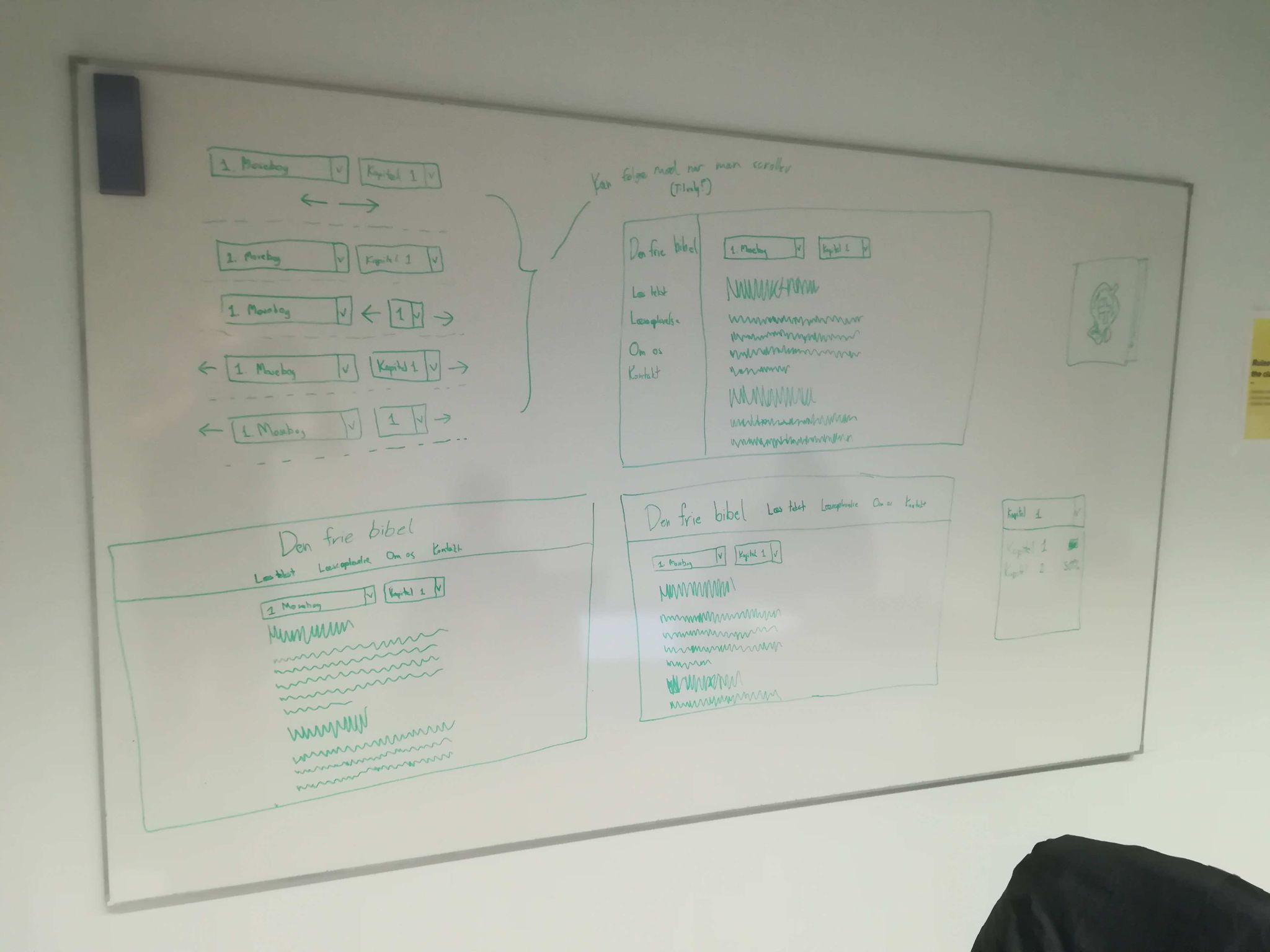
Selvom jeg egentlig ikke havde de store tanker om det i starten af projektet, så fik vi organiseret en "Wireframe-dag" i teamet. Vi mødtes derfor i dag (torsdag), og brainstormede en masse forskellige designs. Jeg arbejdede primært med hjemmeside, og mine tanker kan ses på ovenstående billede.
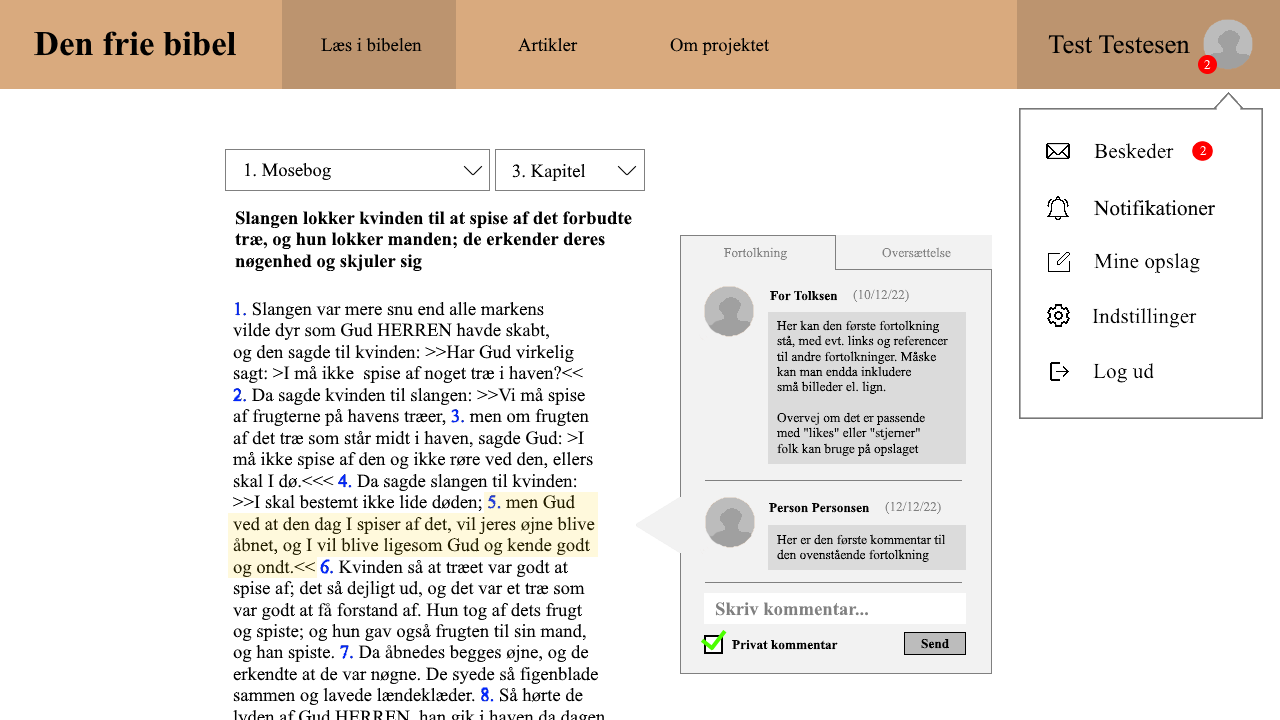
Jeg ville først og fremmest finde ud af hvor Navbar'en skulle være. Min første tanke var i toppen, som mange andre hjemmesider, men jeg ville alligevel prøve med en til venstre. Jeg var også i tvivl om bibelteksten skulle centreres, eller align med venstre. Det er nogle fordele ved at align mod venstre, da det giver plads til fortolkninger og kommentarer til højre. Dette kan ses på det nedenstående billede, som var et jeg sendte til PO i december som en del af min pitch, så han kunne få en idé om hvordan produktet kunne se ud. Jeg hælder dog mest til en centrering af teksten, da det umiddelbart giver mere balance.

Raffinering
Det gik herefter ud på at raffinere designet. Betül havde lavet et meget clean design med meget få knapper og elementer, som jeg egentlig tænker vil passe godt til hjemmesiden. På den måde kan man fokusere på teksten uden at blive forstyrret af alt muligt andet. Resultatet kan ses på nedenstående billeder. Jeg tænker derfor at det kan blive til sådan en slags one-page app. Dog er jeg i tvivl om der skal være en slags kasse rundt om teksten, da jeg følte det gav mine øjne bedre fokus på teksten.


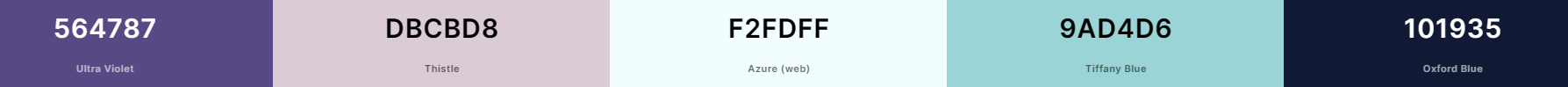
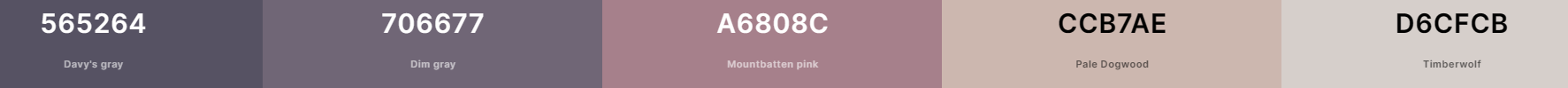
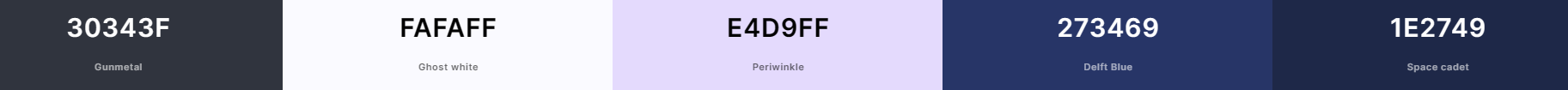
Color palettes
Thor snakkede også om en 60-30-10 regel, hvor 60% af en side bør have en farve, 30% en anden, og de sidste 10 en tredje farve. Jeg tænkte det var en god tommelfingerregel, så jeg forsøgte at finde nogle color palettes, som jeg tænkte ville passe godt til siden. Mine kriterier var at der skulle være en lys nærmest hvid farve til baggrund, og en mørk/sort farve til selve teksten, og så en farve til links, versnumre osv.