UI/UX

Navigation
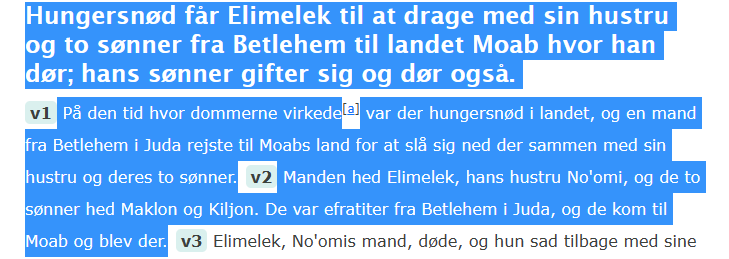
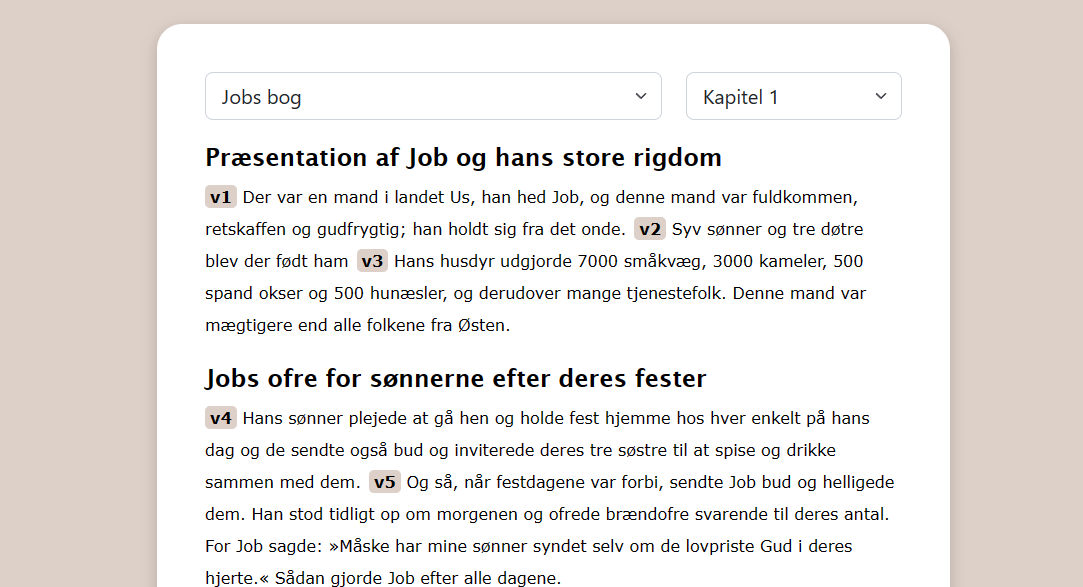
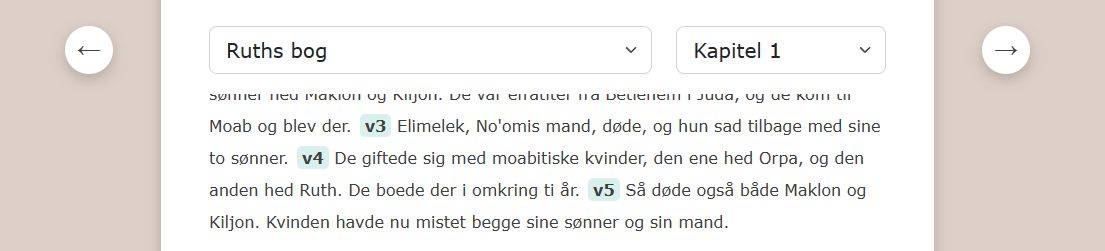
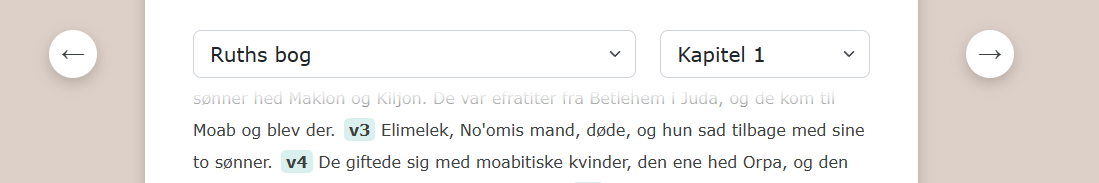
Det betyder rigtig meget for mig og for PO, at det skal være en behagelig oplevelse at læse teksten. Jeg startede med at kigge på andre bibelhjemmesider, for at se hvordan de havde håndteret, og der synes jeg der var en række interessante kandidater: Bibelselskabet, Bible.com, Bibelen.nu og bible gateway. Jeg følte mig særligt inspireret af bibelselskabet, da jeg er en stor fan af deres dropdown menuer og særlig markering af versnumre, så man nemt kan finde det vers man vil læse. Dog synes jeg ikke pilene passer godt ind i designet, så derfor kopierede jeg designet fra Bible.com, hvor de har 2 file på hver side af teksten. Det var også fedt at deres dropdown følger teksten, så man altid kan skifte mellem bøger og kapitler uden at man skal helt op i toppen igen. Bibelen.nu har også en interessant måde at navigere på, som minder meget om denfriebibel, men jeg synes dog at det er lidt for klodset, så tror jeg holder mig til dropdown. Bible gateway adskiller sig fra de andre i at teksten er indrammet i en kasse. Det kan godt være det er min egen smag, men jeg følte at det gjorde det nemmere for mine øjne at fæstne på teksten. Det gjorde også at baggrunden kunne have en anden farve, så man nemt kunne se pilene (i modsætning til bible.com). Til sidst lavede jeg også et simpelt 'fade' mellem teksten og dropdown, så det virker som en flydende overgang, og at teksten ikke bliver groft skåret over.


Fodnoter
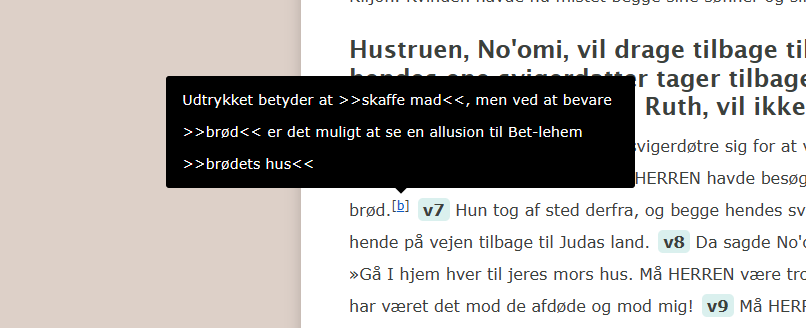
I den frie bibel har de også inkluderet fodnoter i teksten, og det er stadig meget vigtigt for dem, at man kan have dem i teksten. Jeg gik derfor i gang med at overveje hvordan de kunne integreres i teksten. En mulighed var en simpel reference "[1]", og så "[1] - bla bla bla" i bunden af siden. Det ville helt klart være det nemmeste, men det ville nok være bedre med et slags tooltip. Jeg fandt en npm package, hvormed man kan lave sådan nogle tooltips, og dermed kunne fodnoterne inkluderes som på deres hjemmeside.

Markering
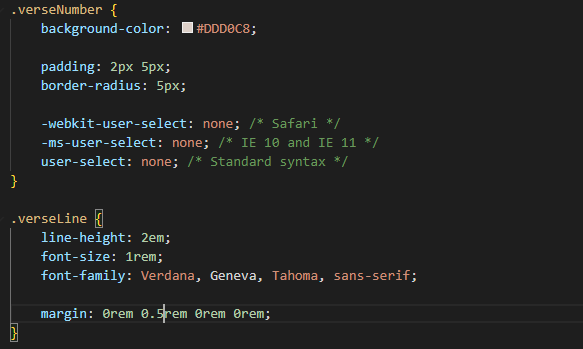
Det er ikke en særlig stor ting, men det er lige 'icing on the cake' for mig. Tidligere når jeg har skullet kopiere bibeltekst fra en hjemmeside, så synes jeg at den altid enten inkludere versnumre, et ekstra mellemrum hvor versnummeret skulle have været, og eller f.eks. fodnoter fra den frie bibel. Det synes jeg ikke er fedt, for jeg synes at man kun skal få teksten når man kopiere, og ikke alt dette ekstra halløj. Jeg fandt ud af at man kan bruge 'user-select' som et tag i css, og så bliver det element ignoreret, når brugeren markere en tekst. Det viste sig dog, at man også skal inkludere en -webkit og -ms variant, så alle browsere bliver dækket, men så kunne jeg få det ønskede resultat!